
BoostifyHub.docs
Plugin dan webhook
Plugin dan webhook
plugin dan webhook
Untuk membuat chat yang terhubung dengan open ai, pastikan anda sudah memiliki api key https://openai.com atau api key gemini.google.com (gemini) , dan pastikan juga instance anda memiliki langganan yang support ke plugin.
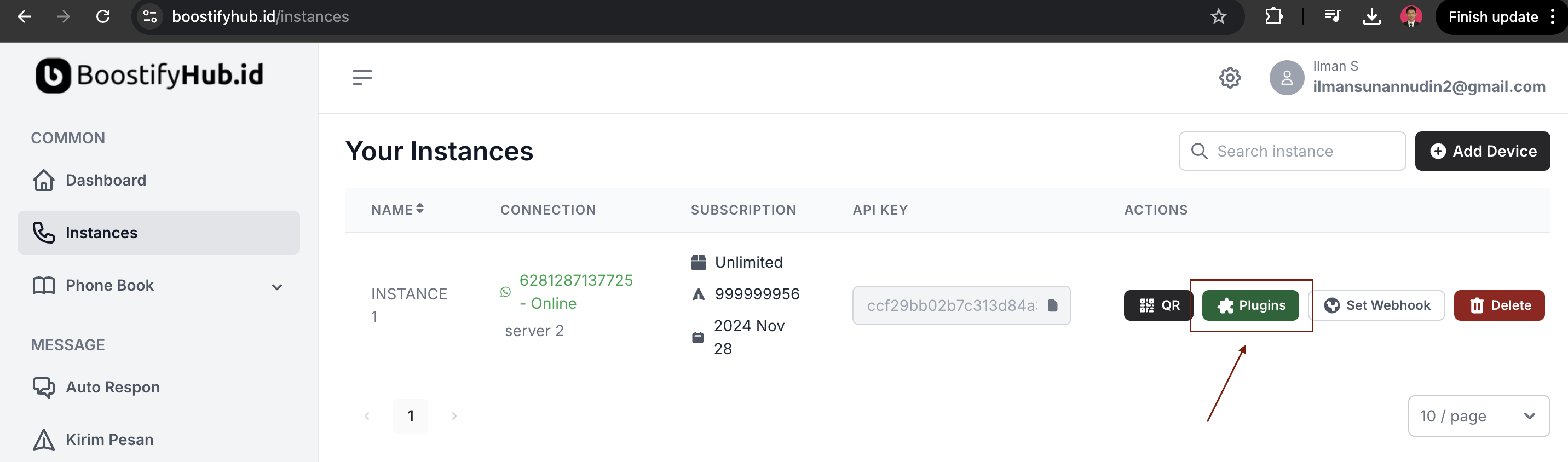
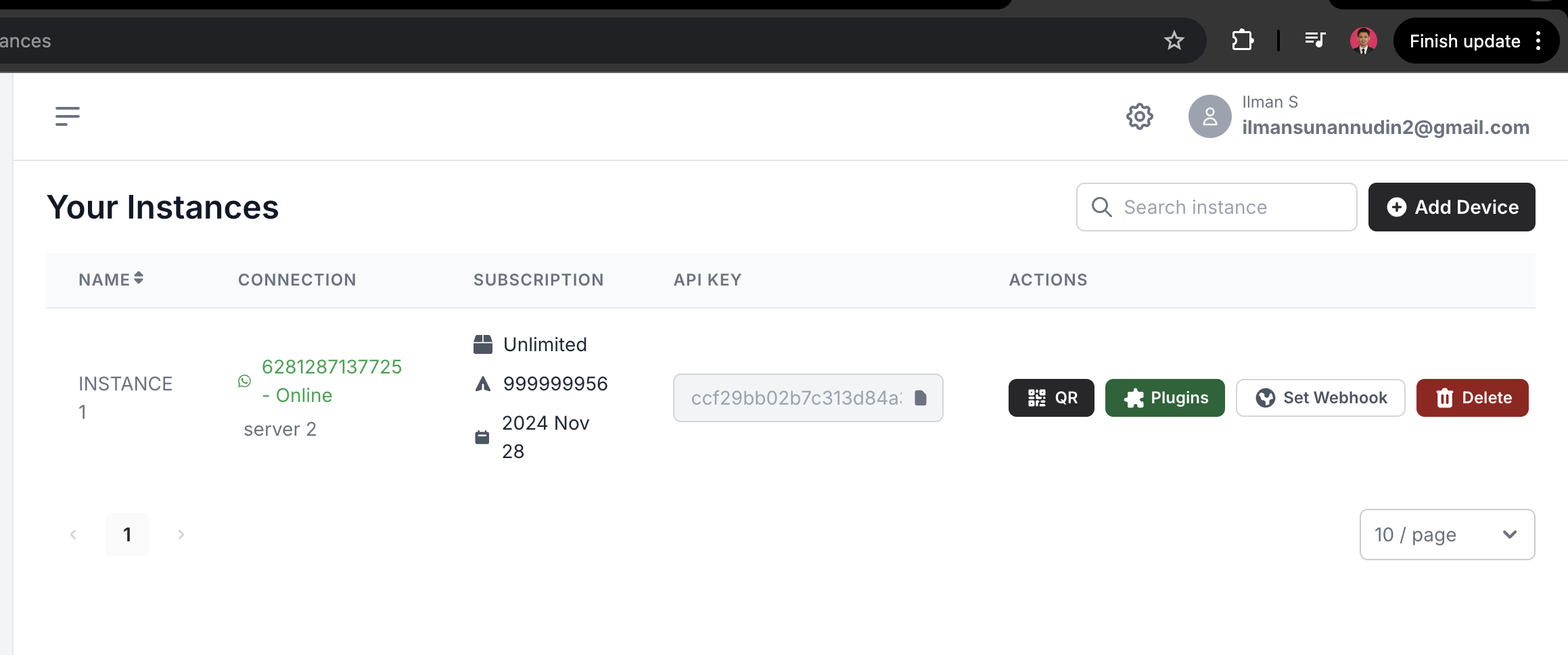
Jika sudah , masuk ke halaman instances dan klik tombol plugin di instance yang anda inginkan


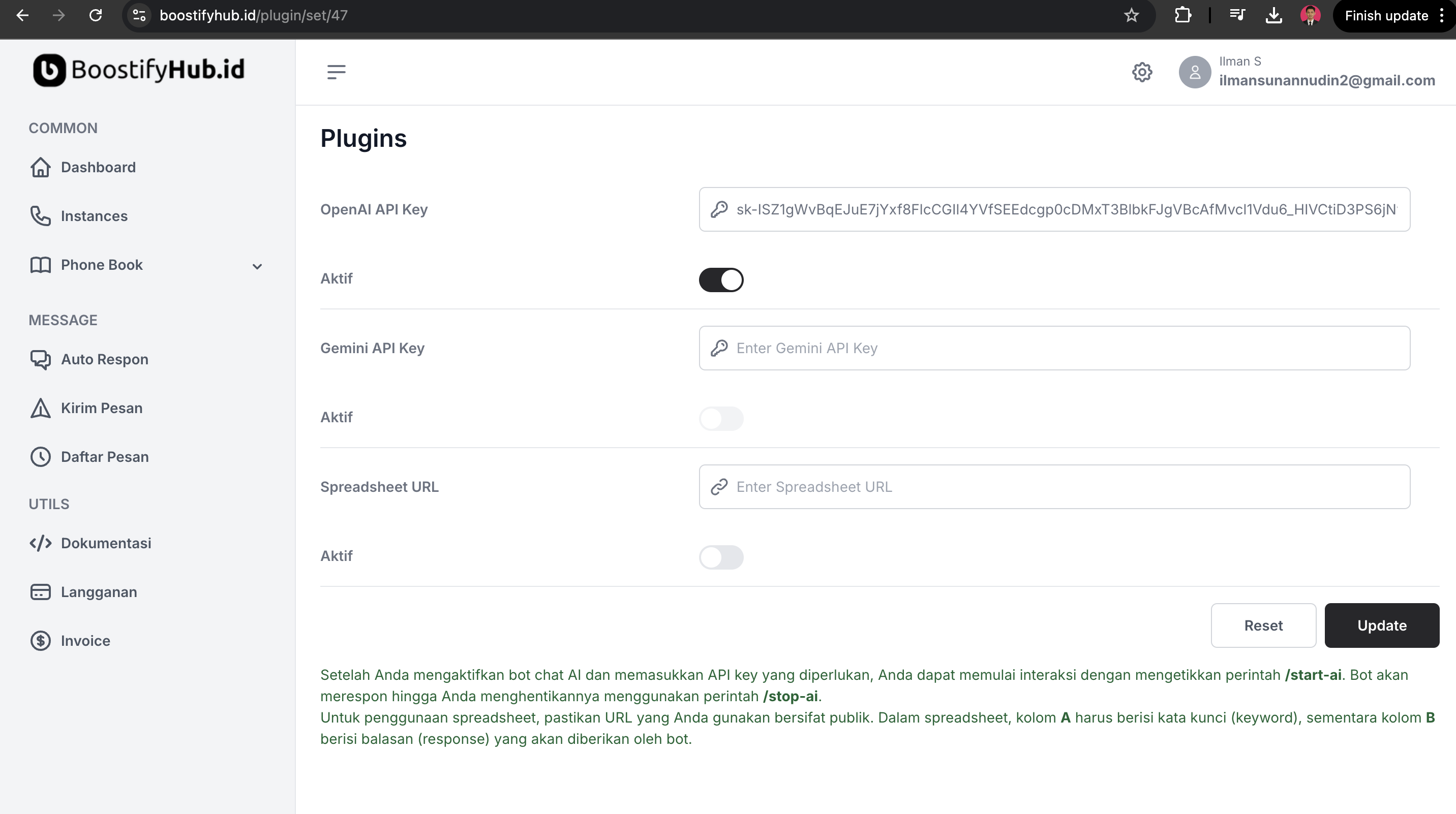
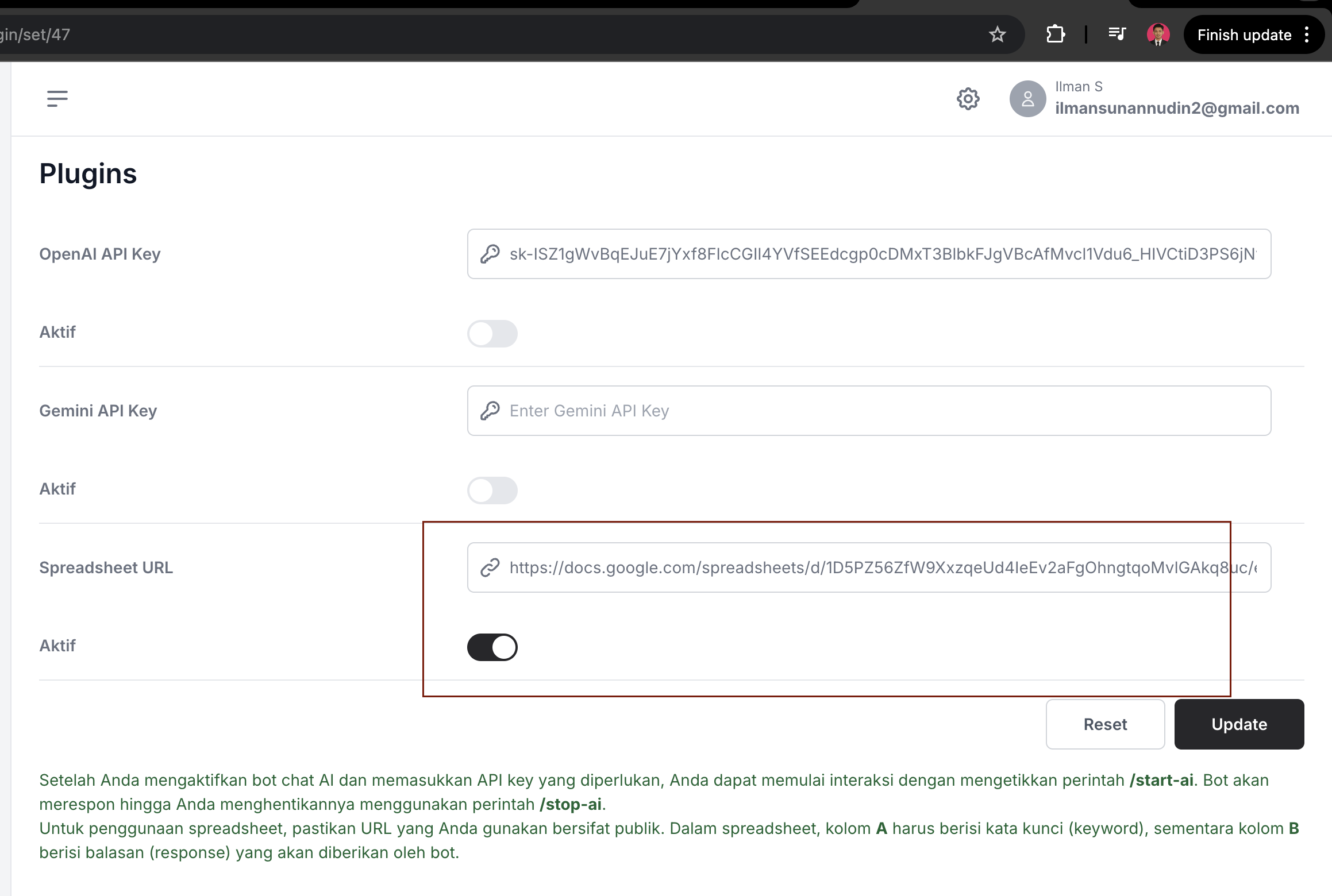
Pilih ai yang diinginkan, jika ingin memakai openai maka input api key di openai, dan aktifkan togglenya,
begitu juga jika ingin gunakan gemini ai. kemudian klik update untuk menyimpan perubahan.


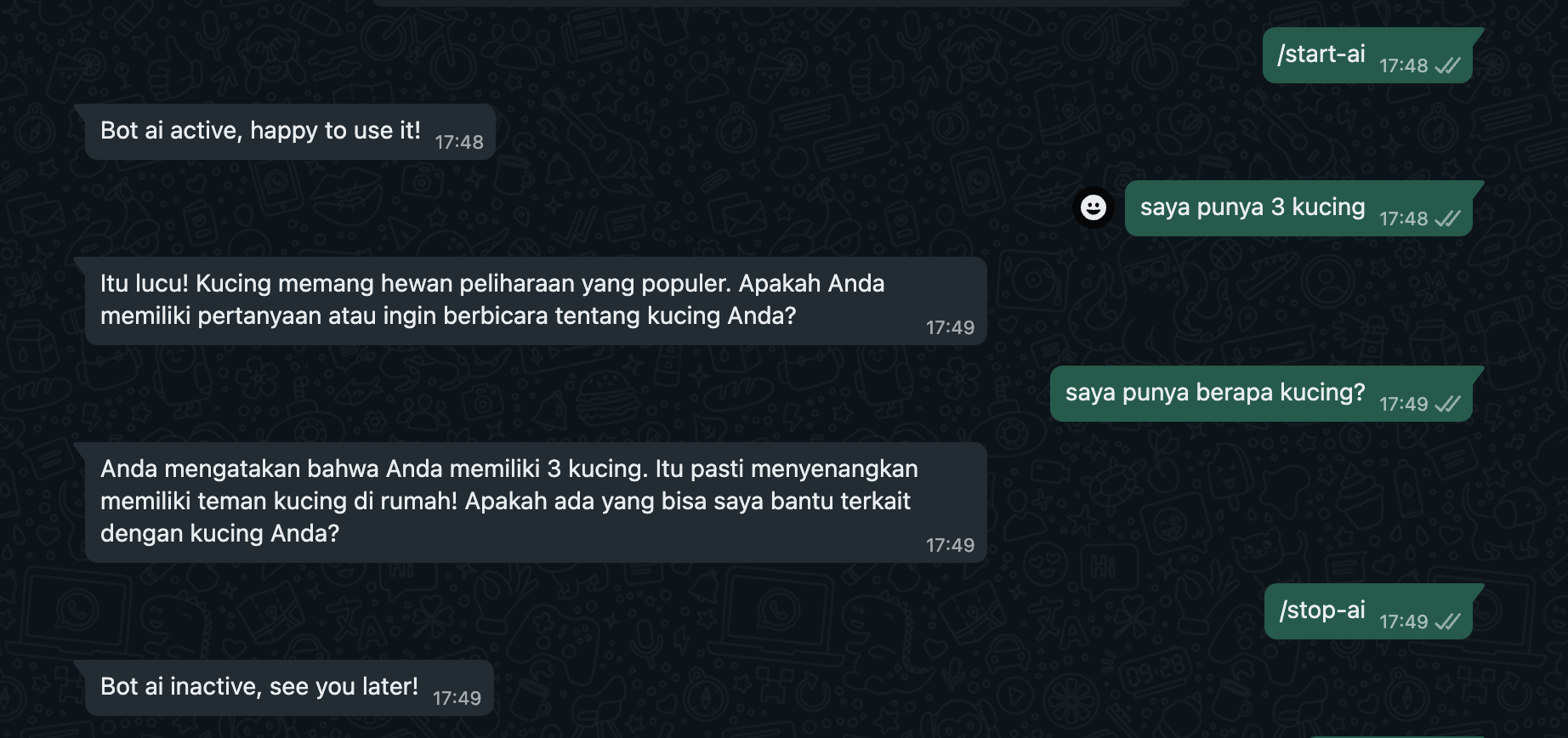
setelah tersimpan, maka bot ai dapat di gunakan dengan keyword /start-ai untuk memulai, dan /stop-ai untuk berhenti


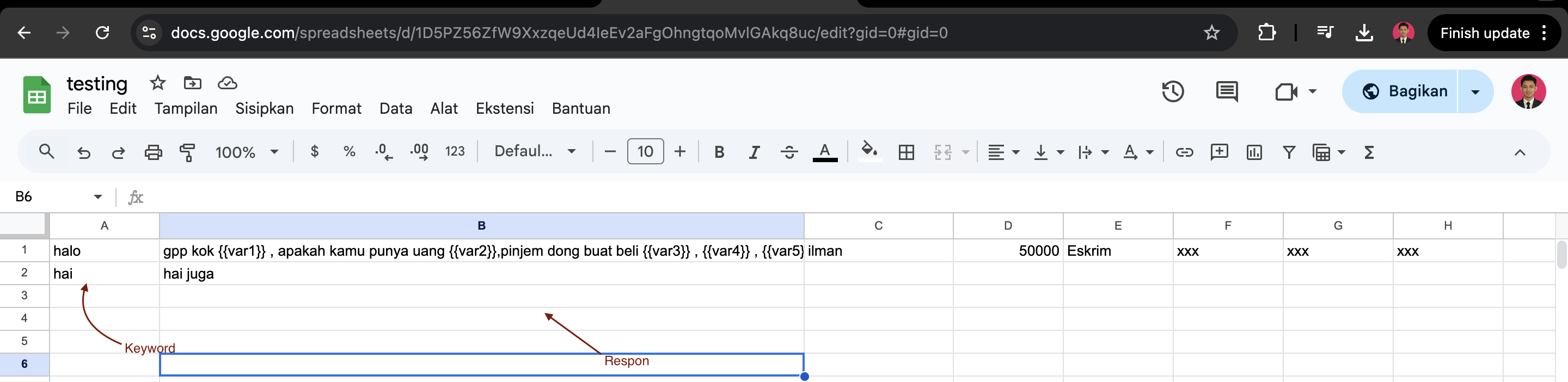
Buat doc spreadsheet di docs.google.com dengan format A untuk keyword, dan B untuk respond


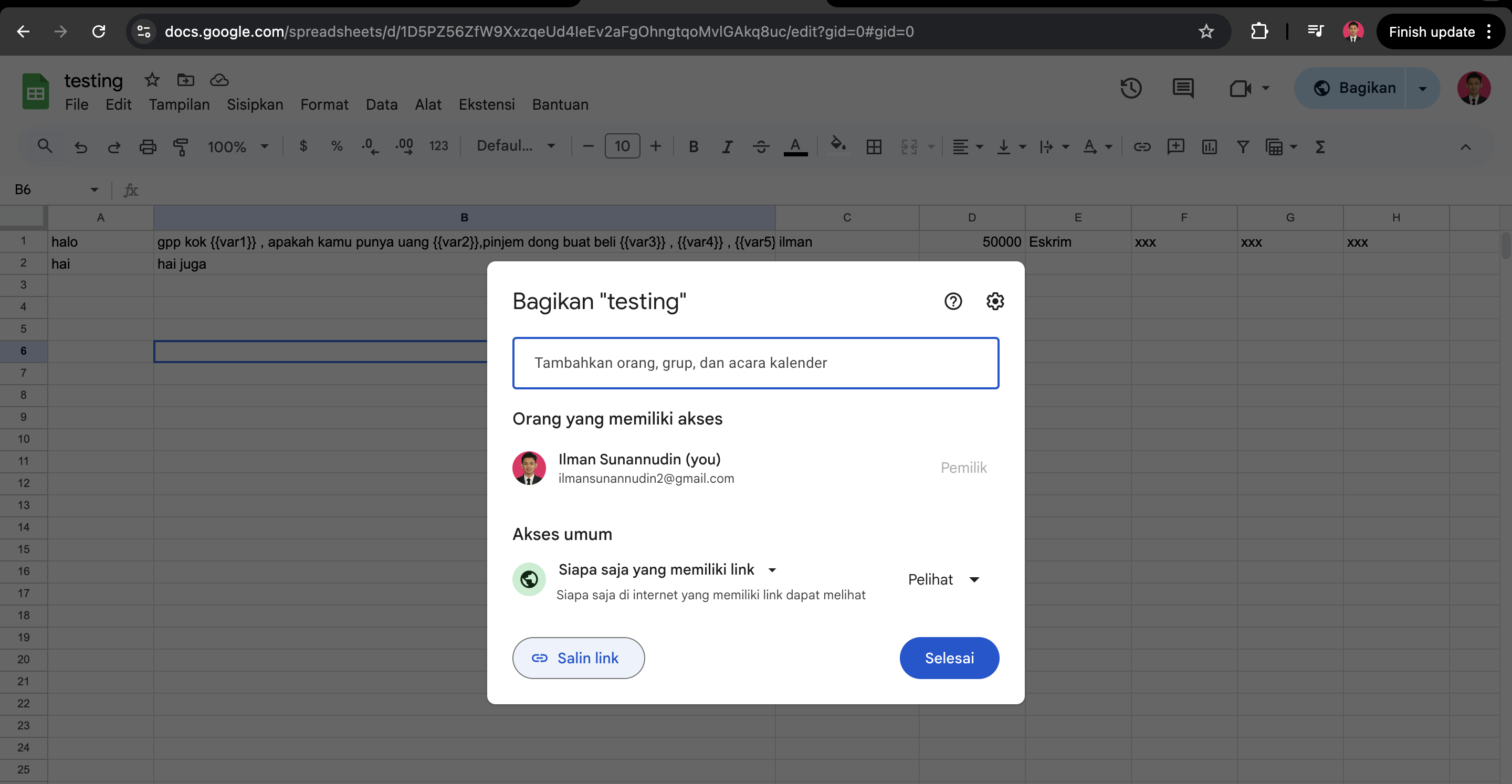
Lalu save dan copy url nya secara publik


kemudian input link tersebut ke form spreadsheet di plugin instancenya,
masuk ke halaman instances di boostifyhub.id , lalu klik tombol plugin di instannce terkait


input url spreadsheet dan aktifkan togglenya


Jika sudah, klik update untuk menyimpan, maka auto respon sudah bisa di coba.


Kami mengirimkan setiap pesan masuk ke url webhook yang sudah anda set di boostifyhub.id , untuk dokumentasi lengkap webhook,anda bisa membaca di https://boostifyhub.id/https://boostifyhub.id/docs
Berikut contoh code menerima webhook pesan dengan PHP :
<?php
// Accept webhook request
header('Content-Type: application/json');
$data = json_decode(file_get_contents('php://input'), true);
if (empty($data)) {
echo json_encode(['message' => 'empty data']);
die;
}
// Extracting data from the webhook
$name = $data['name']; // nama whatsapp pengirim
$from = $data['from']; // nomor wa pengirim
$groupId = $data['groupId']; // id group jika pengirim adalah group, default null
$message = $data['text']; // isi pesan
$file = $data['file']; // file jika ada
$location = $data['location']; // location jika ada
// Menyimpan log pesan
file_put_contents('webhook.log', json_encode($data) . PHP_EOL, FILE_APPEND);
// Setelah menangkap pesan, anda bisa mengolah data seperti input ke database atau balas pesan dengan mengirim api
// Contoh mengirim pesan
function sendMessage($target, $message, $media = null) {
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "https://api.boostifyhub.id/send",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
CURLOPT_POSTFIELDS => json_encode([
'target' => $target,
'message' => $message,
'media' => $media
]),
CURLOPT_HTTPHEADER => array(
"Content-Type: application/json",
"Authorization: Bearer YOUR_API_KEY" // replace with your API key
),
));
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
echo $response;
}
}
Berikut contoh node js :
const express = require('express');
const fs = require('fs');
const axios = require('axios');
const app = express();
app.use(express.json());
app.post('/webhook', async (req, res) => {
const data = req.body;
if (!data) {
return res.json({ message: 'empty data' });
}
const { name, from, groupId, text: message, file, location } = data;
fs.appendFileSync('webhook.log', JSON.stringify(data) + '\n');
async function sendMessage(target, message, media = null) {
const response = await axios.post("https://api.boostifyhub.id/send", {
api_key: 'ccf29bb02b7c313d84a32d651e81006b',
target,
content: message,
media,
messageType: 'text'
});
return response.data;
}
if (message === "halo bro") {
await sendMessage(from, `Oi,halo ${name}`);
}
res.json({ message: 'this is webhook' });
});
app.listen(3000, () => console.log('Server running on port 3000'));
Setiap ada perubahan status instance atau koneksi instance,kami akan mengirim data ke url webhook yang sudah anda set di boostifyhub.id,
untuk data apa saja yang kami kirim ,anda bisa baca di https://boostifyhub.id/docs
Berikut contoh penerimaan webhook menggunakan PHP :
<?php
header('Content-Type: application/json');
$data = json_decode(file_get_contents('php://input'), true);
if (empty($data)) {
echo json_encode(['message' => 'empty data']);
die;
}
$event = $data['event'];
$dataEvent = $data['data'];
// Cek jenis event
// Jika event adalah status instance
if ($event === "status.instance") {
$instance = $dataEvent['instance']; // Nama instance
$status = $dataEvent['status']; // Status terbaru instance
$reason = $dataEvent['reason']; // Alasan perubahan status
}
// Jika event adalah pembaruan koneksi
if ($event === "connection.update") {
$instance = $dataEvent['instance']; // Nama instance
$state = $dataEvent['state']; // State koneksi seperti connecting, open, atau close
}
ketika ada perubahan dalam group seperti perubahan deskripsi, perubahan member (keluar ,masuk ,dsb), kami juga akan mengirim data ke webhook yang telah di set di boostifyhub.id ,anda dapat membaca dokumentasi lengkap di https://boostifyhub.id/docs
Berikut contoh code penerimaan webhook dengan php
<?php
header('Content-Type: application/json');
$data = json_decode(file_get_contents('php://input'), true);
if (empty($data)) {
echo json_encode(['message' => 'empty data']);
die;
}
$event = $data['event'];
$dataEvent = $data['data'];
// event perubahan member group
if ($event === "group-participants.update") {
$groupId = $dataEvent['id']; // ID grup
$author = $dataEvent['author']; // Nomor WhatsApp yang memicu perubahan
$participants = $dataEvent['participants']; // Daftar anggota grup terkait
$action = $dataEvent['action']; // Tindakan yang dilakukan
}
// Penanganan event `groups.update`
if ($event === "groups.update") {
$groupId = $dataEvent['id']; // ID grup
$subjectOrDesc = $dataEvent['subject']; // Subjek atau deskripsi terbaru
$author = $dataEvent['author']; // Nomor yang memicu perubahan
}
echo json_encode(['message' => 'Unknown event']);